[*NEW*] .Net Core, VueJS, VueX, Router, Webpack, Starter kit
Some of the developers specially the junior developer, are hesitant to choose which starter kit they want to use. They are worried about the structure of the application and has a lot of internet examples. It is not easy to understand because theres a lot of configuration needed to be done before running the entire application.
Hesitation will be cleared after reading continually…
Short introduction of the tools usages:
.NET Core: Is a cross-platform , high-performance, open-source framework for building a modern, cloud-base, Internet-connected applications.
VueJS: Is a progressive Javascript framework which is approachable , versatile , performant developed by Evan You.
VueX: Is a state management pattern + library for VueJS applications. It serves as a centralized store for all the components in an application, with rules ensuring that the state can be only mutated in predictable fashion.
VueRouter: is the official router for VueJS. It deeply integrates with VueJS core to make building SPA(single page application) with VueJS a breeze.
Starter kit Introduction:
A decoupled and light-weight starter kit template for ASP.NET core 2.2 and VueJS 2.6.
Includes custom property validator on server side, decoupled state management for Vuex Webpack(Hot Module Replacement).
Features
- ASP.NET Core 2.2
- Web API
- Custom property validator number string boolean datetime object
- Custom api routing, and exception
- Custom validation error result
- JWT authencation service configuration
- VueJS 2
- Vuex modular state management, store
- Webpack (Hot Module Replacement)
- Boostrap 4
Requirements
- .NET Core 2.2 .
- VSCode
- NodeJS V11
Running the application:
- Server Command line:
- dotnet run or dotnet watch run.
2. Client Command line:
- npm install to install dependencies(once), npm run serve to run the application.
Let’s Start !
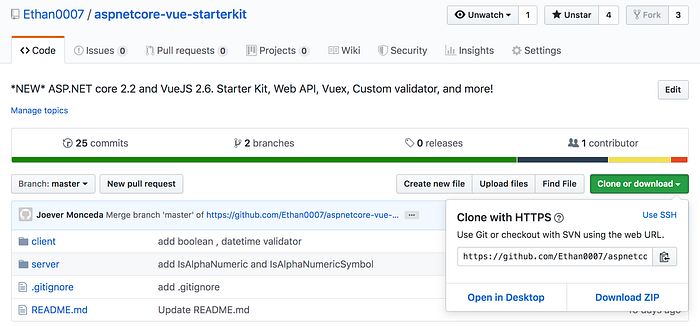
Step 1: Open this link https://github.com/Ethan0007/aspnetcore-vue-starterkit
- Download the project by clicking the Clone or download button, (image1)

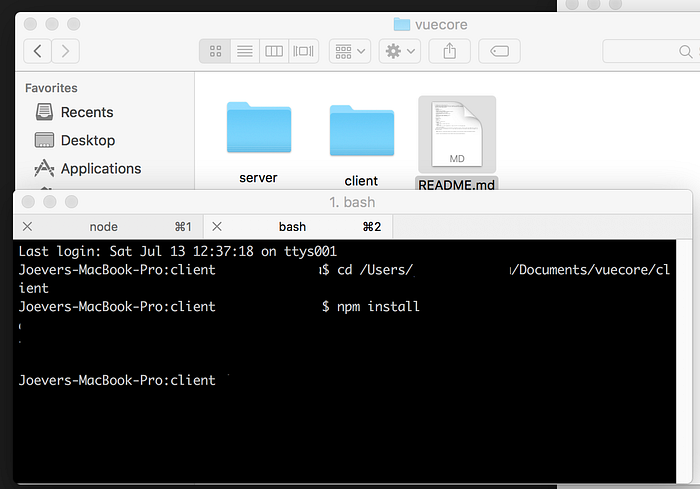
Step 2: Open the downloaded path.
- You will see there is a separate folder for client and server.
Step 3: Open Client folder path to your terminal and enter command (npm install).
-Then, enter command (npm run serve) to run client in localhost. (Image2)

- And your good to Go for the client setup.
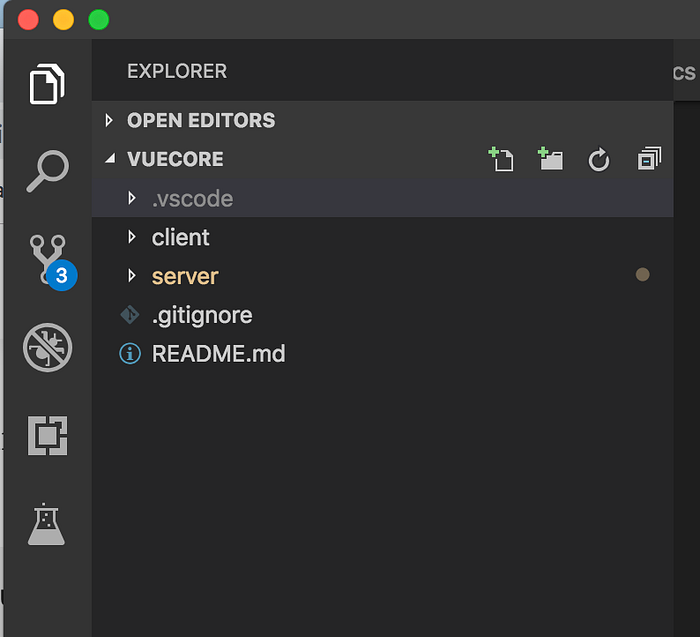
Step 4: Open/Drag the project in VSCode (image3).

- The server side path will automatically resolve the dependencies.
- Setup will be Good to Go.
Looking for a JOB? Signup @ jobbhy and be notified!
https://jobbhy.com
Want to post a JOB as employer? Contact and be one us!
https://www.jobbhy.com/#/contactus
Linkedin: https://www.linkedin.com/in/joever-monceda-55242779/
Twitter: https://twitter.com/_EthanHunt07
Facebook: https://m.facebook.com/groups/215192935559397?view=permalink&id=688430418235644
Axios Refresh Token (A simple and straightforward request interceptor.)
https://www.npmjs.com/package/axios-jwtoken-refresher
Looking for a asynchronous modular micro-framework Reser https://github.com/rhaldkhein/reser
by RhaldKhein https://github.com/rhaldkhein/
