Computed properties without setter with VueX
Reactivity in Depth
One of Vue’s most distinct feature is the unobtrusive reactivity system. Models are just plain JavaScript objects but when you modify them, the view updates. It makes state management simple and intuitive, but it’s also important to understand how it works to avoid some common gotchas
-vuejs.org
When using computed get/set properties we always expect to provide set function to accept new added object base on user.
But did you KNOW?
Computed get/set properties works even if there’s no set function?
NO its not working!! It will give an ERROR: Computed property “users” was assigned to but it has no setter.
How it will works:
(Note: you can do it in any javascript playground, but this sample run using jsfiddle)
HTML:
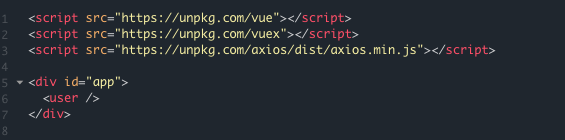
1. Import scripts.
<script src=”https://unpkg.com/vue"></script>
<script src=”https://unpkg.com/vuex"></script>
<script src=”https://unpkg.com/axios/dist/axios.min.js"></script>
2. Create div and assign id to app.

JS:
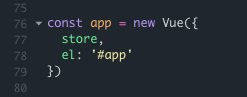
- Create new Vue instance and assign it to app.

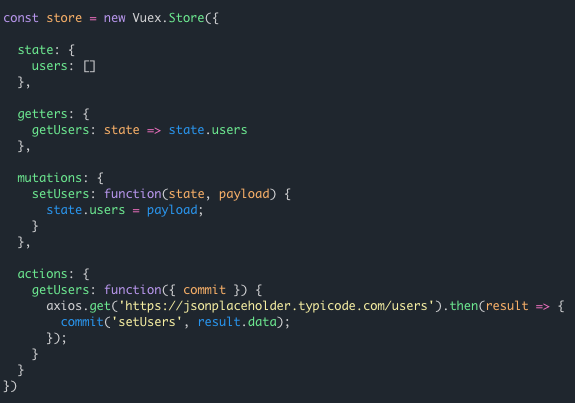
2. Create store from Vuex instance.

- The undefined store in instruction 1 is now resolved.
- Define users as array in state.
- Assign state users to getters.
- In actions create function getUser to request list of users.
- Actions commit mutations.
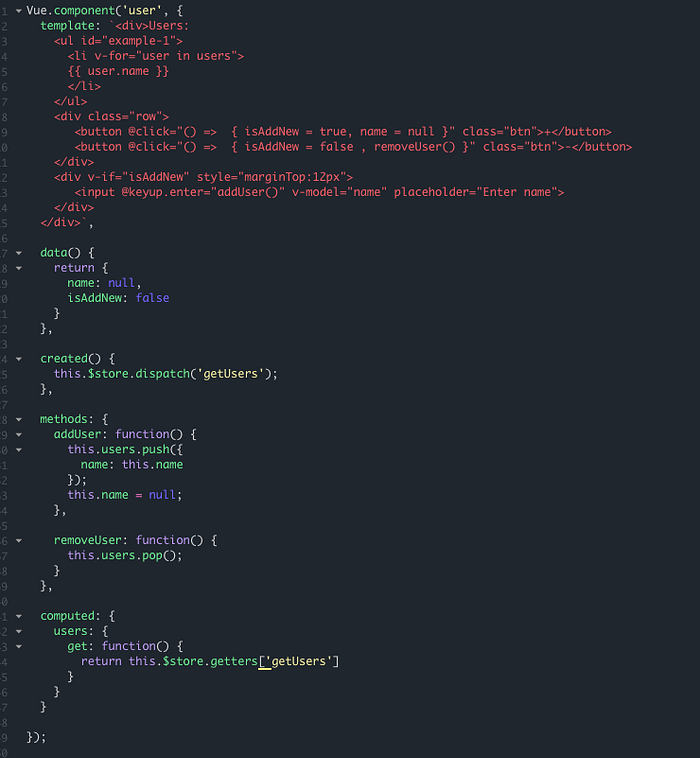
3. Add component using Vue instance (make sure name from html and component are the same).

Now your HTML and JS is complete, you can try adding new name by clicking the plus (+) button.
It will display simple input and just enter name.
You will see that the new added name in the user list without getting any warnings/errors.
Example: https://jsfiddle.net/Ethan0007/5bLcu9ja/
How Changes Are Tracked: https://vuejs.org/v2/guide/reactivity.html
Looking for a JOB? Signup @ jobbhy and be notified!
https://jobbhy.com
Want to post a JOB as employer? Contact and be one us!
https://www.jobbhy.com/#/contactus
Twitter: https://twitter.com/_EthanHunt07
LinkedIn: https://www.linkedin.com/feed/update/urn:li:activity:6556857396478734336
Facebook: https://www.facebook.com/groups/vuejsdevelopers/permalink/690896881322331/
Axios Refresh Token (A simple and straightforward request interceptor.)
https://www.npmjs.com/package/axios-jwtoken-refresher
ASP.NET Core & VueJS Starter kit https://github.com/Ethan0007/aspnetcore-vue-starterkit
Looking for a asynchronous modular micro-framework Reser https://github.com/rhaldkhein/reser
by RhaldKhein https://github.com/rhaldkhein/
